Configuring Jekyll
By adopting Jekyll to replace my previous blog my goals were:
- Low or ideally a zero maintenance blog.
- Take advantage of GitHub’s free hosting, to host the site directly from a GitHub repository.
- Use GitHub to automatically generate the site for me.
The final item in the list means that Jekyll plug-ins are ruled-out unless they are supported by GitHub. The result is it can take a little longer to find a workable solution to any problem as many search results will contain fixes that are not supported by the GitHub deployment of Jekyll.
Getting the basics working
I found a useful introduction here. However be aware that the quick start guide shows:
~ $ gem install jekyll
~ $ jekyll new my-awesome-site
~ $ cd my-awesome-site
~/my-awesome-site $ jekyll serve
# => Now browse to http://localhost:4000
… which results in subtly different parsing and errors, which became evident when GitHub mailed-me with an unspecific Page build failure with no indication of the error:

The solution is to make sure your local installation of Jekyll matches the version used by GitHub.
Installing the GitHub version of Jekyll
From Jekyll and GitHub pages:
Our friends at GitHub have provided the github-pages gem which is used to manage Jekyll and its dependencies on GitHub Pages. Using it in your projects means that when you deploy your site to GitHub Pages, you will not be caught by unexpected differences between various versions of the gems.
Create a Gemfile in the root folder of your site as:
source 'https://rubygems.org'
gem 'github-pages'
and install the GitHub gem with:
bundle install
then build your site with:
bundle exec jekyll build --safe
All this is documented on GitHub - ‘Setting up your Pages site locally with Jekyll’ - if only I’d read that first!
Configuring Travis to report build errors
An alternative to installing Jekyll locally is to setup Travis to build the site and then have access to any build errors in the Travis build log.
My .travis.yml ended up as:
language: ruby
script: "bundle exec jekyll build"
rvm:
- 2.1.8
I also added the following line to my _config.yml file:
exclude: [vendor] # for travis
which will ensure that Jekyll ignores the Travis build folder; more detail here
The result is Travis sends me mails when Jekyll generates an error:

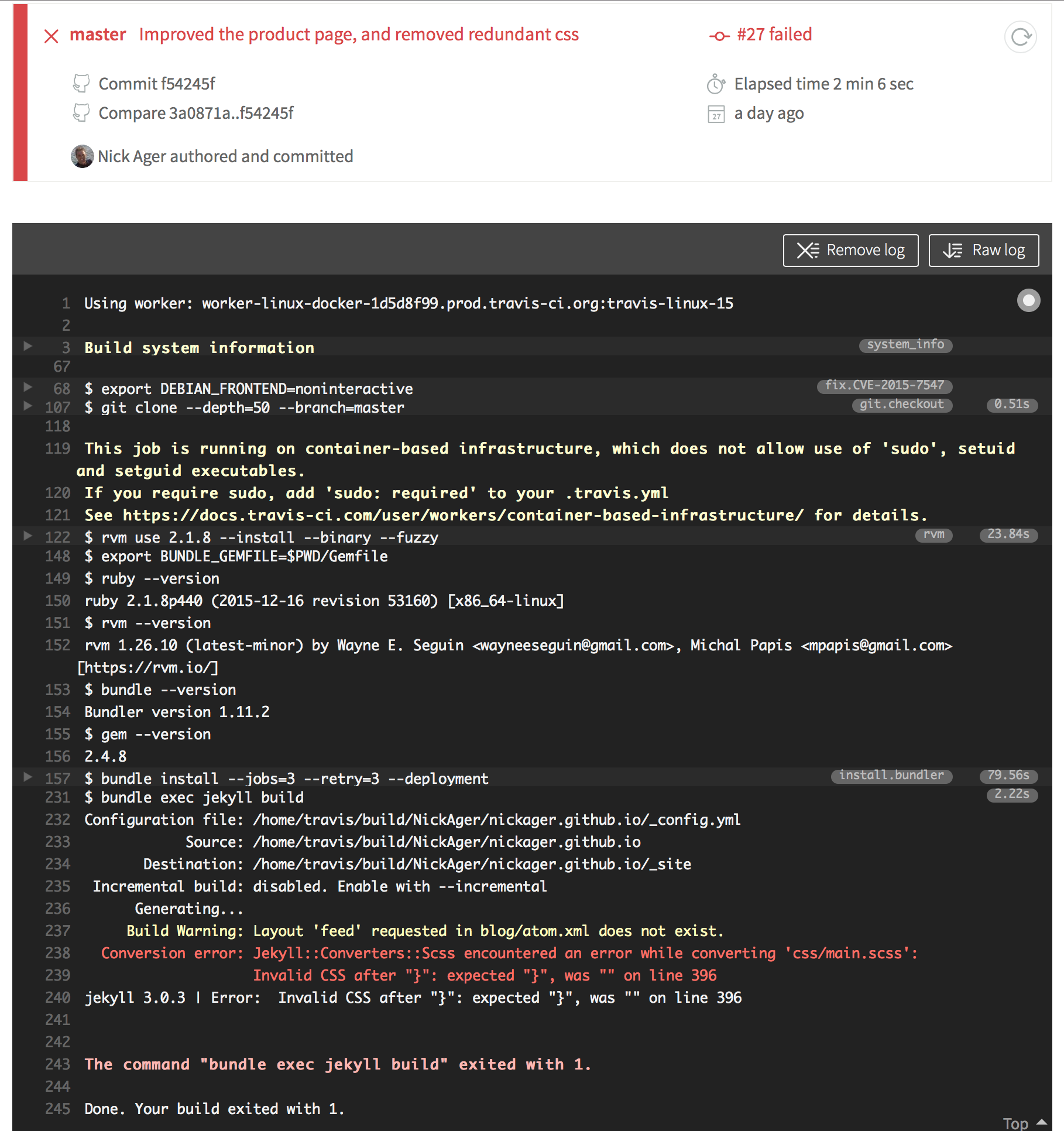
and the Travis build log points me to the source of the error:

Note: I find both having a local matching installation of Jekyll and Travis setup to build really useful. The local installation is perfect for quick previews when I’m iterating on styles or content. Travis is ideal when I’m not at my main laptop and I can edit directly in GitHub and recover if I inadvertently make a mistake.
When locally iterating I use the flags --incremental and --watch to ensure the local site build is updated as soon as I save a file:
bundle exec jekyll build --incremental --watch
and
bundle exec jekyll serve
Customisations
The default theme generated by jekyll new my-awesome-site is functional, and includes a usable CSS menu adaption for mobile devices, however the look and feel is fairly basic. Amongst other sites, I was inspired by the Octopress theme used by a friend at http://norbert.hartl.name as well as the navigation pills defined by Bootstrap.
Other sites I’ve found useful while customising Jekyll for my purpose include:
- Jekyll templates and Liquid templating language
- Creating GitHub pages with the automatic generator
- Edit link on page
- Stack overflow: “Jekyll/Liquid Templating: How to group blog posts by year?”
- Next/previous blog posts links
- How to use GitHub issues for comments
- Introduction to Jekyll and details of how to use github commenting in your blog
- Post excerpts
- How to list your Jekyll posts by tag
- Sitemaps for GitHub Pages
- Captioned images
- GitHub corner image
- Social sharing buttons to your Jekyll blog
Gems included in the github-pages Gem:
$ github-pages versions
+---------------------------+---------+
| Gem | Version |
+---------------------------+---------+
| jekyll | 3.0.3 |
| jekyll-sass-converter | 1.3.0 |
| jekyll-textile-converter | 0.1.0 |
| kramdown | 1.9.0 |
| rdiscount | 2.1.8 |
| redcarpet | 3.3.3 |
| RedCloth | 4.2.9 |
| liquid | 3.0.6 |
| rouge | 1.10.1 |
| jemoji | 0.5.1 |
| jekyll-mentions | 1.0.1 |
| jekyll-redirect-from | 0.9.1 |
| jekyll-sitemap | 0.10.0 |
| jekyll-feed | 0.4.0 |
| jekyll-gist | 1.4.0 |
| jekyll-paginate | 1.1.0 |
| github-pages-health-check | 1.0.1 |
| jekyll-coffeescript | 1.0.1 |
| jekyll-seo-tag | 1.2.0 |
+---------------------------+---------+
These are the Gems that are installed in GitHub pages’s Jekyll installation. At the time of writing I am using:
- jekyll-paginate - for my main index page
-
jekyll-sitemap - to generate a
sitemap.xml. - jekyll-seo-tag - meta tags for search engines
- jekyll-gist - include gists inline
- jekyll-mentions - @name links to twitter.
As with all sites hosted directly from a GitHub repository, the raw site files are available for perusal github